Wooaid Optimization
Woo Aid is a WordPress website running Jupiter X and Elementor. A website that has more nuts and bolts than IMWZ running a custom Sage theme theme has. Still there is a lot to do to make this setup snappier.
Specifications
Jupiter X is the theme that is running most of WooAid. It is our favorite turnkey multi purpose theme. It comes with many nice templates and uses several good plugins that allows content manipulation with ease. You do however have to be careful and only use the plugins needed.
Elementor is the page builder Jupiter X uses. That and some plugins to add extra elements to the builder. Several plugins to be exact. Again you should only use what is needed. This as it can make things heavier real quick
Digital Ocean 1GB RAM, 25GB Storage, 1 TB transfer Droplet – The site is on a VPS with DO and is running there with 2 other sites and the database. So though it is perhaps not blazing fast it is a lot better than where most sites run on.
Nginx Expire Headers
We added expire headers for most static files inside /etc/nginx/sites-available/wooaid.com
# browser caching of static assets
location ~* \.(jpg|jpeg|png|gif|ico|css|js|pdf)$ {
expires 7d;
}This helps loading CSS, JS and images getting cached properly and loading these more efficiently. Normally a plugin like WP Rocket would take care of this but as we are on NGINX it does not. Here we have no webroot based file to manipulate like we had in the case of IMWZ.
How far that that get us?
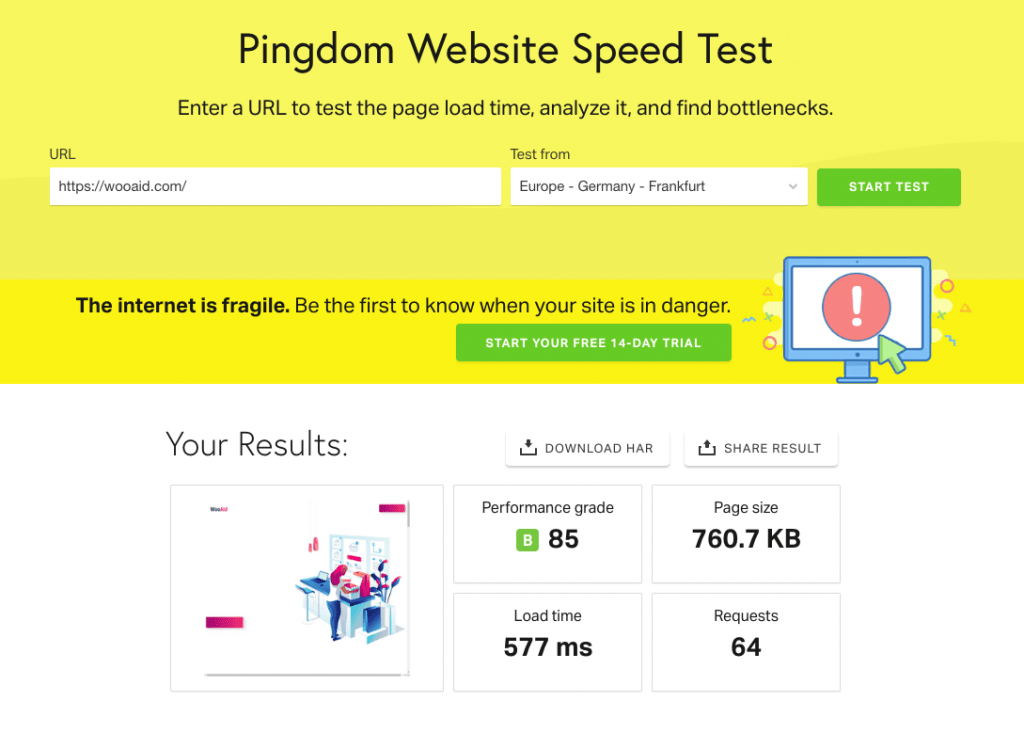
Now when you check GTMetrix https://gtmetrix.com/reports/wooaid.com/oIiLiQNm you will see this gave us a great score. Google PageSpeed Insights is still really unhappy though. Especially on mobile. It wants us to concatenate CSS and JS even though we are on a HTTP/2 enabled server where multiple files can be dowloaded by browsers at the same time. Pingdom too complains about too many HTTP requests but still gives the site a lovely 85 performance grade and a load time of only 577 ms. And that on a 1GB DO VPS with three other websites!

CSS Concatenation
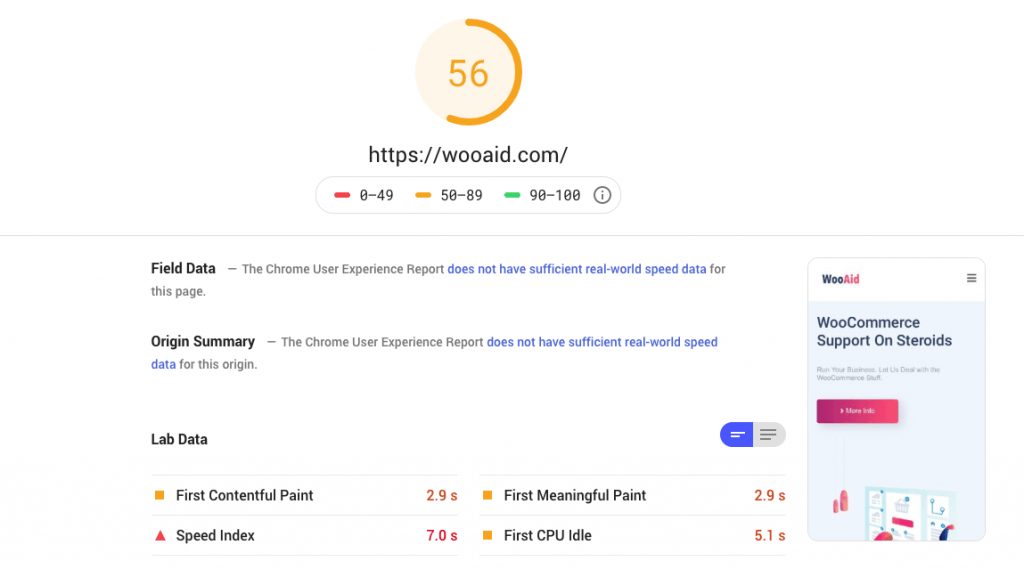
So what we decided to do next is concatenate CSS and leave JS be. That reduced the amount of files being downloaded a lot and did not reduce it to all as that would not be needed anyways using HTTP/2 This way we got the PageSpeed Mobile score to 56. Did have to exclude the cache folder as that was causing issues. Also had to empty cache in WP Rocket to have a clean slate.

Now I know what you are thinking. That is still a joke. Well, it is not a B+ I would like to have yet, but it does solve a lot. And it still allows file loading in parallel what HTTP/2 is good at.
Plugin Pruning
We checked all plugins in use and realized several Jupiter and other plugins were not really needed. These were injecting CSS and or JS. We removed the following ones:
- Customizer Import / Export
- Customizer Reset
- JetBlog For Elementor
- Jet Engine
- Menu Icons
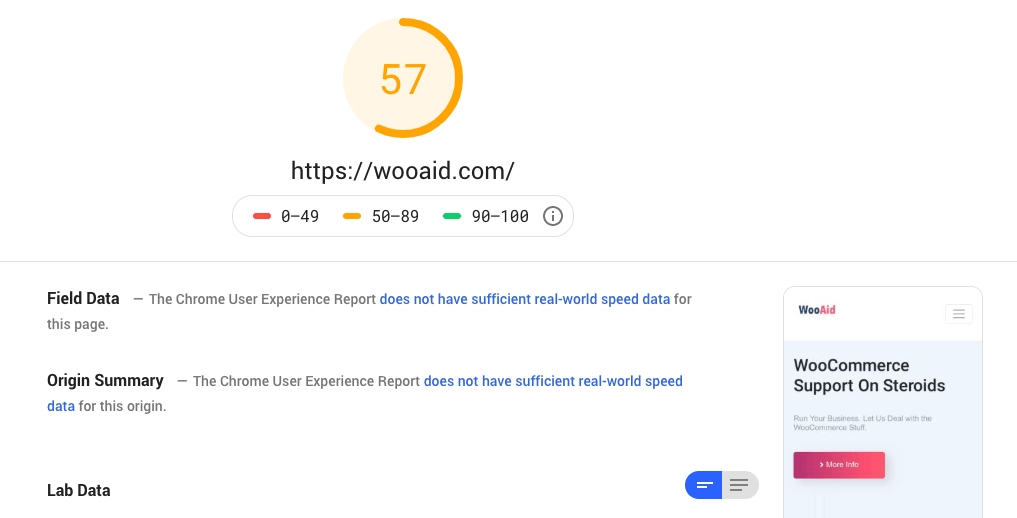
And that made the site quite a bit faster. It went from 50 to 57 on mobile.

I know, we were at 56 before. But this was 56 max and now it is 57 despite the fact that the server is busy as work is being done on two other websites.
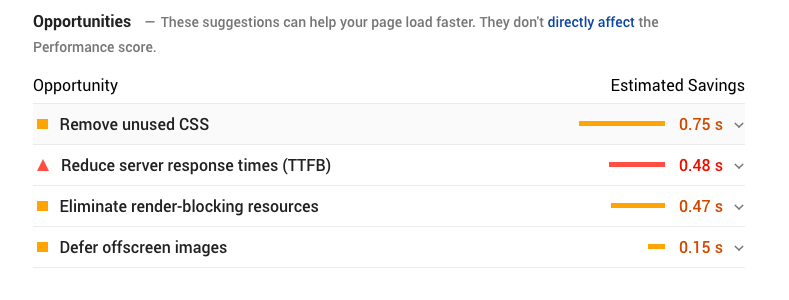
Eliminate render-blocking resources
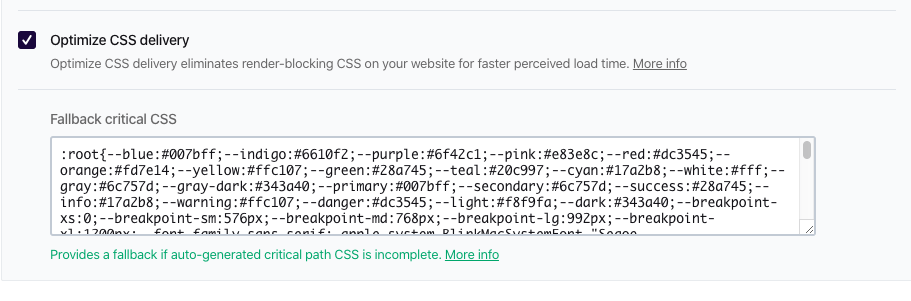
Eliminating render blocking resources is vital. Google explains you should defer not vital CSS and JS and load only critical CSS. WP Rocket as a tool for just that. You just need to turn off the plugin, generate critical CSS path at Sitelocity and add that as settings > File Optimization > CSS Files > Optimize CSS Delivery.

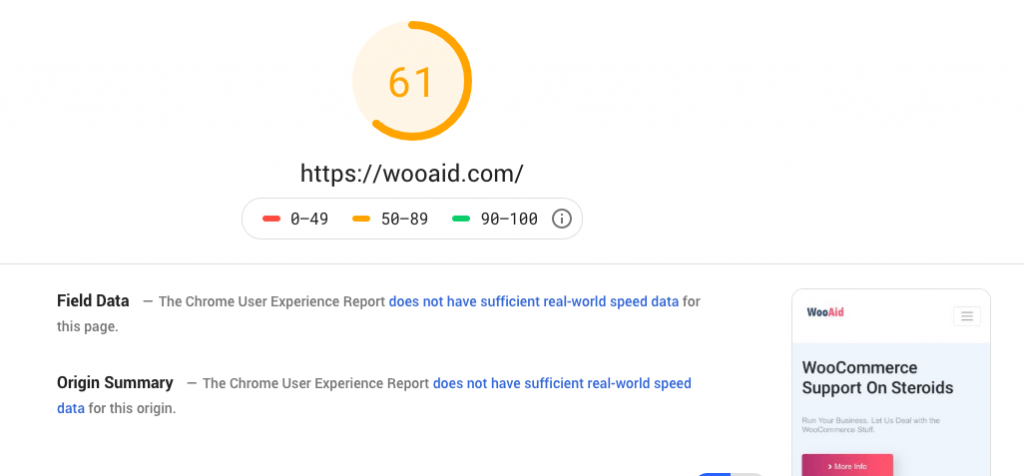
This gave us 4 more points and gets us to 61 for mobile and shaves of like 0.6 seconds of overall loading time.

Time to First Byte
Google Page Speed does complain a lot about server response time / TTFB. That is because we are currently running three WordPress sites on the 1GB RAM Digital Ocean Droplet. The plugin load and general optimization is not it as we worked on that already.
We could double that loading speed with a better server setup and therefore score even better. That and the use of a a CDN to deliver content from a location close to the client.

But CSS is also where gains are to be made. Here above 0.75 seconds is mentioned. Sometimes it is a little less. There is however a lot of unused CSS. So let’s wait with the server upgrade for a bit shall we?
Unused CSS
Was interesting to see in PageSpeed Insights that we could reduce total loading by like a second if we removed the CSS we were not using in the first place. Doing that is a lot tougher with Jupiter X and all its plugins though. So are there any solutions for that?
Well, normally, when you have full control over the theme like Sage you can include the CSS you need and exclude the CSS you do not. Google PageSpeed Lighthouse does show what CSS is not used and if 100% of a certain CSS file is not used you could excluded it in a child theme’s function.php or simply in the CSS itself.
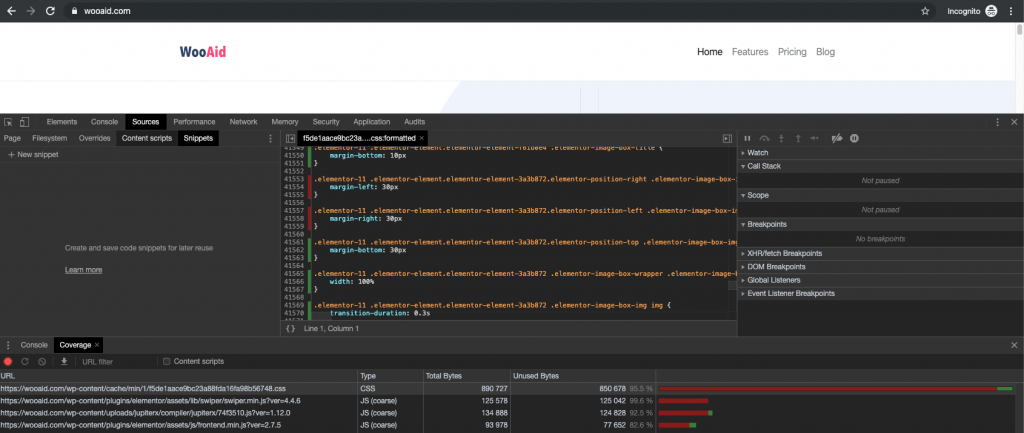
Lighthouse Check
Using Google Chrome Audit tab allows us to use Lighthouse and its coverage tab. See this Google Developer article on it. It is a really neat way to see what CSS is an isn’t use and in this case 95% is not used!

Now, mind you, this is the concatenated CSS (done with WP Rocket) so it contains many CSS files together so it is not that easy just to deal with the unused CSS.